Tạo mục lục bài viết cho blogspot
Bài viết này mình hướng dẫn cách Tạo mục lục bài viết cho blogspot, Table of Contents cho blogspot với nhiều cấp tự động nhận thẻ H2, H3, H4 làm mục lục của bài viết.
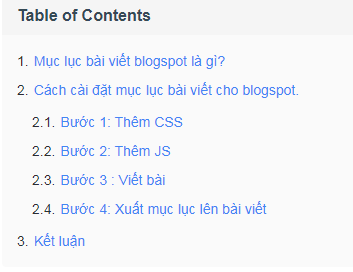
Mục lục bài viết blogspot là gì?
Mục lục trong bài viết sẽ giúp người đọc dễ dàng di chuyển đến phần họ muốn mà không cần phải kéo chuột quá lâu. Đồng thời, nó như một bảng sắp xếp nội dung của bạn được ngăn nắp và dễ hiểu hơn. Chẳng hạn, với một bài viết có nội dung khá dài như thế này nếu không có mục lục rất khó để giữ chân khách hàng lâu hơn.
Cách cài đặt mục lục bài viết cho blogspot.
Bước 1: Thêm CSS
Các bạn copy CSS bên dưới dán trước thẻ đóng </b:skin> và lưu lại
.post-body ul{padding:0 0 0 15px;margin:10px 0}
.rtl .post-body ul{padding:0 15px 0 0}
.post-body li{margin:5px 0;padding:0}
.post-body ul li,.post-body ol ul li{list-style:none}
.post-body ul li:before{display:inline-block;content:'\2022';margin:0 5px 0 0}
.rtl .post-body ul li:before{margin:0 0 0 5px}
.post-body ol{counter-reset:ify;padding:0 0 0 15px;margin:10px 0}
.rtl .post-body ol{padding:0 15px 0 0}
.post-body ol > li{counter-increment:ify;list-style:none}
.post-body ol > li:before{display:inline-block;content:counters(ify,'.')'.';margin:0 5px 0 0}
.rtl .post-body ol > li:before{margin:0 0 0 5px}
#toc li a{color:#4285f4;font-weight:normal}
.tocify-wrap{display:block;width:100%;clear:both;margin:0}
.tocify-inner{position:relative;max-width:100%;background-color:rgba(155,155,155,0.05);display:flex;flex-direction:column;overflow:hidden;font-size:14px;color:var(--title-color);line-height:1.6em;border-radius:4px}
a.tocify-title{position:relative;height:38px;background-color:rgba(155,155,155,0.05);font-size:16px;color:#344955;font-weight:700;display:flex;align-items:center;justify-content:space-between;padding:0 15px;margin:0;border-radius:4px}
a.tocify-title.is-expanded{border-radius:4px 4px 0 0}
.tocify-title:after{content:'\2261';font-size:16px;font-weight:400;margin:0 0 0 25px}
.rtl .tocify-title:after{margin:0 25px 0 0}
.tocify-title.is-expanded:after{font-weight:900}
a.tocify-title:hover{text-decoration:none}
#toc{display:none;padding:8px 15px;margin:0}
#toc ol{padding:0 0 0 15px}
.rtl #toc ol{padding:0 15px 0 0}
#toc li{font-size:14px;margin:7px 0}
#toc li a:hover{color:#4285f4;text-decoration:underline}
Bước 2: Thêm JS
Các bạn copy đoạn JS bên dưới dán trước thẻ đóng </body> và lưu lại
Đoạn JS
<b:if cond='data:view.isSingleItem'>
<script>
//<![CDATA[
function shortCodeIfy(t,n,i){for(var e=t.split("$"),o=/[^{\}]+(?=})/g,c=0;c<e.length;c++){var a=e[c].split("=");if(a[0].trim()==n)return null!=(i=a[1]).match(o)&&String(i.match(o)).trim()}return!1}!function(t){"use strict";var n=function(n){return this.each(function(){var i,e,o=t(this),c=o.data(),a=[o],r=this.tagName,s=0;i=t.extend({content:"body",headings:"h1,h2,h3"},{content:c.toc||void 0,headings:c.tocHeadings||void 0},n),e=i.headings.split(","),t(i.content).find(i.headings).attr("id",function(n,i){return i||function(t){0===t.length&&(t="?");for(var n=t.replace(/\s+/g,"_"),i="",e=1;null!==document.getElementById(n+i);)i="_"+e++;return n+i}(t(this).text())}).each(function(){var n=t(this),i=t.map(e,function(t,i){return n.is(t)?i:void 0})[0];if(i>s){var o=a[0].children("li:last")[0];o&&a.unshift(t("<"+r+"/>").appendTo(o))}else a.splice(0,Math.min(s-i,Math.max(a.length-1,0)));t("<li/>").appendTo(a[0]).append(t("<a/>").text(n.text()).attr("href","#"+n.attr("id"))),s=i})})},i=t.fn.toc;t.fn.toc=n,t.fn.toc.noConflict=function(){return t.fn.toc=i,this},t(function(){n.call(t("[data-toc]"))})}(window.jQuery),$(".post-body b").each(function(){var t=$(this),n=t.text();n.toLowerCase().trim().match("{tocify}")&&(n=0!=shortCodeIfy(n,"title")?shortCodeIfy(n,"title"):"Table of Contents",t.replaceWith('<div class="tocify-wrap"><div class="tocify-inner"><a href="javascript:;" class="tocify-title" role="button" title="'+n+'">'+n+'</a><ol id="toc"></ol></div></div>'),$(".tocify-title").each(function(t){(t=$(this)).on("click",function(){t.toggleClass("is-expanded"),$("#toc").slideToggle(170)})}),$("#toc").toc({content:".post-body",headings:"h2,h3,h4"}),$("#toc li a").each(function(t){(t=$(this)).click(function(){return $("html,body").animate({scrollTop:$(t.attr("href")).offset().top-20},500),!1})}))});
//]]>
</script>
</b:if>
Bước 3 : Viết bài
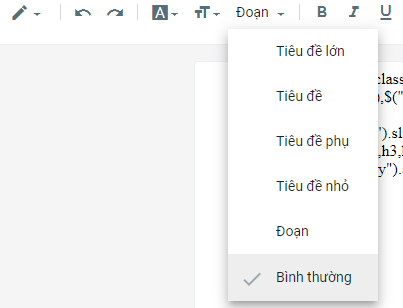
Khi viết bài các thẻ làm tiêu đề mục lục của bài viết các bạn bôi đen đoạn đó và chọn
- Tiêu đề lớn: Thẻ H1
- Tiêu đề : Thẻ H2
- Tiêu đề phụ: Thẻ H3
- Tiêu đề nhỏ: Thẻ H4
Bước 4: Xuất mục lục lên bài viết
$("#toc").toc({content: ".post-body",headings: "h2,h3,h4"})


Nnsnnsnzmmm
Trả lờiXóaLàm sao để mục lục luôn hiện mà không cần nhấp vào để mở rộng vậy
Trả lờiXóa