Widget liên hệ Zalo Messenger cho blogspot
Cập nhật ngày
Bởi Nặc danh
Hướng dẫn các bạn tạo Widget liên hệ Zalo Messenger cho blogspot đơn giản đẹp mắt và gọn nhẹ phù hợp với các trang blogspot bán hàng, dịch vụ, tư vấn.
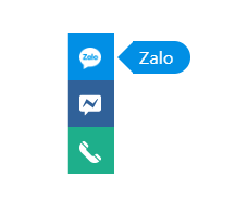
Widget liên hệ Zalo Messenger cho blogspot này sẽ nằm cố định bên trái màn hình blogspot của các bạn sau khi thêm.
Các bước cài đặt như sau:
Bước 1: Thêm CSS trước thẻ đóng </b:skin>
.the-article-tools{top:200px;z-index:1000;position:fixed;margin-left:0;width:43px;left:0}.the-article-tools li{width:43px;height:43px;display:block;cursor:pointer;font-size:16px;line-height:46px;text-align:center;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;position:relative}.the-article-tools li a,.the-article-tools li button{color:#FFF;display:block;width:100%;height:100%;border:none;outline:none;box-shadow:none}.the-article-tools li span.label{display:none;height:30px;line-height:30px;border-top-right-radius:15px;border-bottom-right-radius:15px;position:absolute;left:60px;top:7px;white-space:nowrap;padding:0 15px 0 6px;background:#555;color:#FFF}.the-article-tools li span.label:before{content:"";top:0;left:-14px;position:absolute;display:block;width:0;height:0;border-top:15px solid transparent;border-right:15px solid #555;border-bottom:15px solid transparent}.the-article-tools li:hover span.label{display:block}.the-article-tools li.btnZalo{background:#018fe5}.the-article-tools li.btnZalo .ti-zalo{background:url(https://ift.tt/3tPkI93) no-repeat 50% 50%;width:20px;height:20px;display:inline-block;background-size:20px;vertical-align:middle;margin-right:2px;position:relative;top:-2px}.the-article-tools li.btnZalo span.label{background:#018fe5;color:#FFF}.the-article-tools li.btnZalo span.label:before{border-right-color:#018fe5}.the-article-tools li.btnFacebook{background:#306199}.the-article-tools li.btnFacebook .ti-facebook{background:url(https://ift.tt/3agBk1C) no-repeat 50% 50%;width:20px;height:20px;display:inline-block;background-size:20px;vertical-align:middle;margin-right:2px;position:relative;top:-2px}.the-article-tools li.btnFacebook span.label{background:#306199;color:#FFF}.the-article-tools li.btnFacebook span.label:before{border-right-color:#306199}.the-article-tools li.btnphone{background:#1eaf8b}.the-article-tools li.btnphone .ti-phone{background:url(https://ift.tt/2ZeFrFa) no-repeat 50% 50%;width:20px;height:20px;display:inline-block;background-size:20px;vertical-align:middle;margin-right:2px;position:relative;top:-2px}.the-article-tools li.btnphone span.label{background:#1eaf8b;color:#FFF}.the-article-tools li.btnphone span.label:before{border-right-color:#1eaf8b}
Bước 2: Thêm HTML trước thẻ đóng </body>
<ul class='the-article-tools'><li class='btnZalo zalo-share-button'><a href='http://zalo.me/xxxxxxx' target='_blank' title='Zalo'><span class='ti-zalo'></span></a><span class='label'>Zalo</span></li><li class='btnFacebook'><a href='https://ift.tt/2Zbd4rt' target='_blank' title='Messenger'><span class='ti-facebook'></span></a><span class='label'>Messenger</span></li><li class='btnphone'><a href='tel:11111111111' title='Gọi điện'><span class='ti-phone'></span></a><span class='label'>Hotline</span></li></ul>
Sau đó các bạn chỉnh sửa lại thông tin như số điện thoại, facebook, zalo và lưu lại. Khi truy cập trang blogspot tiện ích sẽ hiển thị mặc định bên trái blog của các bạn.

Đăng nhận xét