Tổng hợp các loại nút liên hệ đẹp cho blogspot
Cập nhật ngày
Bởi Khôi Ròm
Tiện ích liên hệ trên một website là một công cụ chính giúp khách hàng liên lạc với chúng ta dễ hơn. Chắc chắn hơn 50% lượt liên hệ với bạn đều đến từ các button này. Vì vậy chúng ta cần phải làm đẹp các nút liên hệ này. Dưới đây là tổng hợp 4 button liên hệ cực xịn sò mà mình sưu tập được.
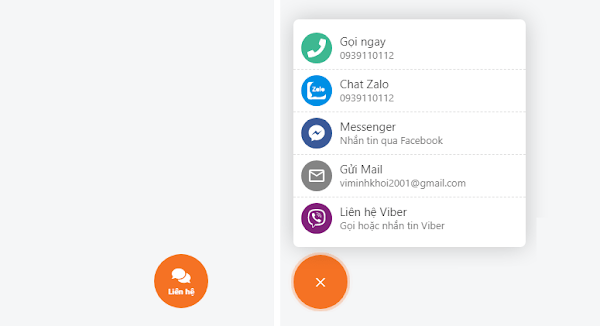
1. AR Contact Us
<div class='arcontactus-widget arcontactus-message left lg active' id='arcontactus' style='width: 70px; height: 70px;'>
<div class='messangers-block arcuAnimated lg'>
<div class='messangers-list-container'>
<ul class='messangers-list rounded-items'>
<li class='donglienhe'>Liên Hệ Tư Vấn <span><i class='far fa-times-circle'/></span>
</li>
<li><a class='messanger msg-item-phone' href='tel:+84939110112' id='msg-item-11' rel='nofollow noopener' target='_blank'><span style='background-color:#3EB891'>
<svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M493.4 24.6l-104-24c-11.3-2.6-22.9 3.3-27.5 13.9l-48 112c-4.2 9.8-1.4 21.3 6.9 28l60.6 49.6c-36 76.7-98.9 140.5-177.2 177.2l-49.6-60.6c-6.8-8.3-18.2-11.1-28-6.9l-112 48C3.9 366.5-2 378.1.6 389.4l24 104C27.1 504.2 36.7 512 48 512c256.1 0 464-207.5 464-464 0-11.2-7.7-20.9-18.6-23.4z' fill='currentColor'/>
</svg>
</span><div class='arcu-item-label'><div class='arcu-item-title'>Gọi ngay</div><div class='arcu-item-subtitle'>0939110112</div></div>
</a>
</li>
<li><a class='messanger msg-item-zalo' href='https://zalo.me/0939110112' id='msg-item-10' rel='nofollow noopener' target='_blank'><span style='background-color:#008FE5'>
<svg viewBox='0 0 460.1 436.6' xmlns='http://www.w3.org/2000/svg'>
<path class='st0' d='M82.6 380.9c-1.8-.8-3.1-1.7-1-3.5 1.3-1 2.7-1.9 4.1-2.8 13.1-8.5 25.4-17.8 33.5-31.5 6.8-11.4 5.7-18.1-2.8-26.5C69 269.2 48.2 212.5 58.6 145.5 64.5 107.7 81.8 75 107 46.6c15.2-17.2 33.3-31.1 53.1-42.7 1.2-.7 2.9-.9 3.1-2.7-.4-1-1.1-.7-1.7-.7-33.7 0-67.4-.7-101 .2C28.3 1.7.5 26.6.6 62.3c.2 104.3 0 208.6 0 313 0 32.4 24.7 59.5 57 60.7 27.3 1.1 54.6.2 82 .1 2 .1 4 .2 6 .2H290c36 0 72 .2 108 0 33.4 0 60.5-27 60.5-60.3v-.6-58.5c0-1.4.5-2.9-.4-4.4-1.8.1-2.5 1.6-3.5 2.6-19.4 19.5-42.3 35.2-67.4 46.3-61.5 27.1-124.1 29-187.6 7.2-5.5-2-11.5-2.2-17.2-.8-8.4 2.1-16.7 4.6-25 7.1-24.4 7.6-49.3 11-74.8 6zm72.5-168.5c1.7-2.2 2.6-3.5 3.6-4.8 13.1-16.6 26.2-33.2 39.3-49.9 3.8-4.8 7.6-9.7 10-15.5 2.8-6.6-.2-12.8-7-15.2-3-.9-6.2-1.3-9.4-1.1-17.8-.1-35.7-.1-53.5 0-2.5 0-5 .3-7.4.9-5.6 1.4-9 7.1-7.6 12.8 1 3.8 4 6.8 7.8 7.7 2.4.6 4.9.9 7.4.8 10.8.1 21.7 0 32.5.1 1.2 0 2.7-.8 3.6 1-.9 1.2-1.8 2.4-2.7 3.5-15.5 19.6-30.9 39.3-46.4 58.9-3.8 4.9-5.8 10.3-3 16.3s8.5 7.1 14.3 7.5c4.6.3 9.3.1 14 .1 16.2 0 32.3.1 48.5-.1 8.6-.1 13.2-5.3 12.3-13.3-.7-6.3-5-9.6-13-9.7-14.1-.1-28.2 0-43.3 0zm116-52.6c-12.5-10.9-26.3-11.6-39.8-3.6-16.4 9.6-22.4 25.3-20.4 43.5 1.9 17 9.3 30.9 27.1 36.6 11.1 3.6 21.4 2.3 30.5-5.1 2.4-1.9 3.1-1.5 4.8.6 3.3 4.2 9 5.8 14 3.9 5-1.5 8.3-6.1 8.3-11.3.1-20 .2-40 0-60-.1-8-7.6-13.1-15.4-11.5-4.3.9-6.7 3.8-9.1 6.9zm69.3 37.1c-.4 25 20.3 43.9 46.3 41.3 23.9-2.4 39.4-20.3 38.6-45.6-.8-25-19.4-42.1-44.9-41.3-23.9.7-40.8 19.9-40 45.6zm-8.8-19.9c0-15.7.1-31.3 0-47 0-8-5.1-13-12.7-12.9-7.4.1-12.3 5.1-12.4 12.8-.1 4.7 0 9.3 0 14v79.5c0 6.2 3.8 11.6 8.8 12.9 6.9 1.9 14-2.2 15.8-9.1.3-1.2.5-2.4.4-3.7.2-15.5.1-31 .1-46.5z' fill='currentColor'/>
</svg>
</span><div class='arcu-item-label'><div class='arcu-item-title'>Chat Zalo</div><div class='arcu-item-subtitle'>0939110112</div></div>
</a>
</li>
<li><a class='messanger msg-item-facebook-messenger' href='https://m.me/vinh.quoc.125' id='msg-item-1' rel='nofollow noopener' target='_blank'><span style='background-color:#3B5998'>
<svg viewBox='0 0 448 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M224 32C15.9 32-77.5 278 84.6 400.6V480l75.7-42c142.2 39.8 285.4-59.9 285.4-198.7C445.8 124.8 346.5 32 224 32zm23.4 278.1L190 250.5 79.6 311.6l121.1-128.5 57.4 59.6 110.4-61.1-121.1 128.5z' fill='currentColor'/>
</svg>
</span><div class='arcu-item-label'><div class='arcu-item-title'>Messenger</div><div class='arcu-item-subtitle'>Nhắn tin qua Facebook</div></div>
</a>
</li>
<li><a class='messanger msg-item-viber' href='mailto:[email protected]' id='msg-item-3' rel='nofollow noopener' target='_blank'><span style='background-color:#848484'>
<svg viewBox='0 0 48 48' xmlns='http://www.w3.org/2000/svg'><path d='M40 8H8c-2.21 0-3.98 1.79-3.98 4L4 36c0 2.21 1.79 4 4 4h32c2.21 0 4-1.79 4-4V12c0-2.21-1.79-4-4-4zm0 28H8V16l16 10 16-10v20zM24 22L8 12h32L24 22z' fill='#fff'/></svg>
</span><div class='arcu-item-label'><div class='arcu-item-title'>Gửi Mail</div><div class='arcu-item-subtitle'>[email protected]</div></div>
</a>
</li>
<li><a class='messanger msg-item-viber' href='viber://chat?number=%2B84939110112' id='msg-item-3' rel='nofollow noopener' target='_blank'><span style='background-color:#812379'>
<svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M444 49.9C431.3 38.2 379.9.9 265.3.4c0 0-135.1-8.1-200.9 52.3C27.8 89.3 14.9 143 13.5 209.5c-1.4 66.5-3.1 191.1 117 224.9h.1l-.1 51.6s-.8 20.9 13 25.1c16.6 5.2 26.4-10.7 42.3-27.8 8.7-9.4 20.7-23.2 29.8-33.7 82.2 6.9 145.3-8.9 152.5-11.2 16.6-5.4 110.5-17.4 125.7-142 15.8-128.6-7.6-209.8-49.8-246.5zM457.9 287c-12.9 104-89 110.6-103 115.1-6 1.9-61.5 15.7-131.2 11.2 0 0-52 62.7-68.2 79-5.3 5.3-11.1 4.8-11-5.7 0-6.9.4-85.7.4-85.7-.1 0-.1 0 0 0-101.8-28.2-95.8-134.3-94.7-189.8 1.1-55.5 11.6-101 42.6-131.6 55.7-50.5 170.4-43 170.4-43 96.9.4 143.3 29.6 154.1 39.4 35.7 30.6 53.9 103.8 40.6 211.1zm-139-80.8c.4 8.6-12.5 9.2-12.9.6-1.1-22-11.4-32.7-32.6-33.9-8.6-.5-7.8-13.4.7-12.9 27.9 1.5 43.4 17.5 44.8 46.2zm20.3 11.3c1-42.4-25.5-75.6-75.8-79.3-8.5-.6-7.6-13.5.9-12.9 58 4.2 88.9 44.1 87.8 92.5-.1 8.6-13.1 8.2-12.9-.3zm47 13.4c.1 8.6-12.9 8.7-12.9.1-.6-81.5-54.9-125.9-120.8-126.4-8.5-.1-8.5-12.9 0-12.9 73.7.5 133 51.4 133.7 139.2zM374.9 329v.2c-10.8 19-31 40-51.8 33.3l-.2-.3c-21.1-5.9-70.8-31.5-102.2-56.5-16.2-12.8-31-27.9-42.4-42.4-10.3-12.9-20.7-28.2-30.8-46.6-21.3-38.5-26-55.7-26-55.7-6.7-20.8 14.2-41 33.3-51.8h.2c9.2-4.8 18-3.2 23.9 3.9 0 0 12.4 14.8 17.7 22.1 5 6.8 11.7 17.7 15.2 23.8 6.1 10.9 2.3 22-3.7 26.6l-12 9.6c-6.1 4.9-5.3 14-5.3 14s17.8 67.3 84.3 84.3c0 0 9.1.8 14-5.3l9.6-12c4.6-6 15.7-9.8 26.6-3.7 14.7 8.3 33.4 21.2 45.8 32.9 7 5.7 8.6 14.4 3.8 23.6z' fill='currentColor'/>
</svg>
</span><div class='arcu-item-label'><div class='arcu-item-title'>Liên hệ Viber</div><div class='arcu-item-subtitle'>Gọi hoặc nhắn tin Viber</div></div>
</a>
</li>
</ul>
</div>
</div>
<div class='arcontactus-message-button' style='background-color: #F57224'>
<div class='static'>
<svg viewBox='0 0 576 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M416 192c0-88.4-93.1-160-208-160S0 103.6 0 192c0 34.3 14.1 65.9 38 92-13.4 30.2-35.5 54.2-35.8 54.5-2.2 2.3-2.8 5.7-1.5 8.7S4.8 352 8 352c36.6 0 66.9-12.3 88.7-25 32.2 15.7 70.3 25 111.3 25 114.9 0 208-71.6 208-160zm122 220c23.9-26 38-57.7 38-92 0-66.9-53.5-124.2-129.3-148.1.9 6.6 1.3 13.3 1.3 20.1 0 105.9-107.7 192-240 192-10.8 0-21.3-.8-31.7-1.9C207.8 439.6 281.8 480 368 480c41 0 79.1-9.2 111.3-25 21.8 12.7 52.1 25 88.7 25 3.2 0 6.1-1.9 7.3-4.8 1.3-2.9.7-6.3-1.5-8.7-.3-.3-22.4-24.2-35.8-54.5z' fill='currentColor'/>
</svg>
<p>Liên hệ</p>
</div>
<div class='callback-state' style='color: #F57224'>
<svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M493.4 24.6l-104-24c-11.3-2.6-22.9 3.3-27.5 13.9l-48 112c-4.2 9.8-1.4 21.3 6.9 28l60.6 49.6c-36 76.7-98.9 140.5-177.2 177.2l-49.6-60.6c-6.8-8.3-18.2-11.1-28-6.9l-112 48C3.9 366.5-2 378.1.6 389.4l24 104C27.1 504.2 36.7 512 48 512c256.1 0 464-207.5 464-464 0-11.2-7.7-20.9-18.6-23.4z' fill='currentColor'/>
</svg>
</div>
<div class='icons hide'>
<div class='icons-line'><span style='color: #F57224'>
<svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M493.4 24.6l-104-24c-11.3-2.6-22.9 3.3-27.5 13.9l-48 112c-4.2 9.8-1.4 21.3 6.9 28l60.6 49.6c-36 76.7-98.9 140.5-177.2 177.2l-49.6-60.6c-6.8-8.3-18.2-11.1-28-6.9l-112 48C3.9 366.5-2 378.1.6 389.4l24 104C27.1 504.2 36.7 512 48 512c256.1 0 464-207.5 464-464 0-11.2-7.7-20.9-18.6-23.4z' fill='currentColor'/>
</svg>
</span><span style='color: #F57224'>
<svg viewBox='0 0 460.1 436.6' xmlns='http://www.w3.org/2000/svg'>
<path class='st0' d='M82.6 380.9c-1.8-.8-3.1-1.7-1-3.5 1.3-1 2.7-1.9 4.1-2.8 13.1-8.5 25.4-17.8 33.5-31.5 6.8-11.4 5.7-18.1-2.8-26.5C69 269.2 48.2 212.5 58.6 145.5 64.5 107.7 81.8 75 107 46.6c15.2-17.2 33.3-31.1 53.1-42.7 1.2-.7 2.9-.9 3.1-2.7-.4-1-1.1-.7-1.7-.7-33.7 0-67.4-.7-101 .2C28.3 1.7.5 26.6.6 62.3c.2 104.3 0 208.6 0 313 0 32.4 24.7 59.5 57 60.7 27.3 1.1 54.6.2 82 .1 2 .1 4 .2 6 .2H290c36 0 72 .2 108 0 33.4 0 60.5-27 60.5-60.3v-.6-58.5c0-1.4.5-2.9-.4-4.4-1.8.1-2.5 1.6-3.5 2.6-19.4 19.5-42.3 35.2-67.4 46.3-61.5 27.1-124.1 29-187.6 7.2-5.5-2-11.5-2.2-17.2-.8-8.4 2.1-16.7 4.6-25 7.1-24.4 7.6-49.3 11-74.8 6zm72.5-168.5c1.7-2.2 2.6-3.5 3.6-4.8 13.1-16.6 26.2-33.2 39.3-49.9 3.8-4.8 7.6-9.7 10-15.5 2.8-6.6-.2-12.8-7-15.2-3-.9-6.2-1.3-9.4-1.1-17.8-.1-35.7-.1-53.5 0-2.5 0-5 .3-7.4.9-5.6 1.4-9 7.1-7.6 12.8 1 3.8 4 6.8 7.8 7.7 2.4.6 4.9.9 7.4.8 10.8.1 21.7 0 32.5.1 1.2 0 2.7-.8 3.6 1-.9 1.2-1.8 2.4-2.7 3.5-15.5 19.6-30.9 39.3-46.4 58.9-3.8 4.9-5.8 10.3-3 16.3s8.5 7.1 14.3 7.5c4.6.3 9.3.1 14 .1 16.2 0 32.3.1 48.5-.1 8.6-.1 13.2-5.3 12.3-13.3-.7-6.3-5-9.6-13-9.7-14.1-.1-28.2 0-43.3 0zm116-52.6c-12.5-10.9-26.3-11.6-39.8-3.6-16.4 9.6-22.4 25.3-20.4 43.5 1.9 17 9.3 30.9 27.1 36.6 11.1 3.6 21.4 2.3 30.5-5.1 2.4-1.9 3.1-1.5 4.8.6 3.3 4.2 9 5.8 14 3.9 5-1.5 8.3-6.1 8.3-11.3.1-20 .2-40 0-60-.1-8-7.6-13.1-15.4-11.5-4.3.9-6.7 3.8-9.1 6.9zm69.3 37.1c-.4 25 20.3 43.9 46.3 41.3 23.9-2.4 39.4-20.3 38.6-45.6-.8-25-19.4-42.1-44.9-41.3-23.9.7-40.8 19.9-40 45.6zm-8.8-19.9c0-15.7.1-31.3 0-47 0-8-5.1-13-12.7-12.9-7.4.1-12.3 5.1-12.4 12.8-.1 4.7 0 9.3 0 14v79.5c0 6.2 3.8 11.6 8.8 12.9 6.9 1.9 14-2.2 15.8-9.1.3-1.2.5-2.4.4-3.7.2-15.5.1-31 .1-46.5z' fill='currentColor'/>
</svg>
</span><span style='color: #F57224'>
<svg viewBox='0 0 448 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M224 32C15.9 32-77.5 278 84.6 400.6V480l75.7-42c142.2 39.8 285.4-59.9 285.4-198.7C445.8 124.8 346.5 32 224 32zm23.4 278.1L190 250.5 79.6 311.6l121.1-128.5 57.4 59.6 110.4-61.1-121.1 128.5z' fill='currentColor'/>
</svg>
</span><span style='color: #F57224'>
<svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M444 49.9C431.3 38.2 379.9.9 265.3.4c0 0-135.1-8.1-200.9 52.3C27.8 89.3 14.9 143 13.5 209.5c-1.4 66.5-3.1 191.1 117 224.9h.1l-.1 51.6s-.8 20.9 13 25.1c16.6 5.2 26.4-10.7 42.3-27.8 8.7-9.4 20.7-23.2 29.8-33.7 82.2 6.9 145.3-8.9 152.5-11.2 16.6-5.4 110.5-17.4 125.7-142 15.8-128.6-7.6-209.8-49.8-246.5zM457.9 287c-12.9 104-89 110.6-103 115.1-6 1.9-61.5 15.7-131.2 11.2 0 0-52 62.7-68.2 79-5.3 5.3-11.1 4.8-11-5.7 0-6.9.4-85.7.4-85.7-.1 0-.1 0 0 0-101.8-28.2-95.8-134.3-94.7-189.8 1.1-55.5 11.6-101 42.6-131.6 55.7-50.5 170.4-43 170.4-43 96.9.4 143.3 29.6 154.1 39.4 35.7 30.6 53.9 103.8 40.6 211.1zm-139-80.8c.4 8.6-12.5 9.2-12.9.6-1.1-22-11.4-32.7-32.6-33.9-8.6-.5-7.8-13.4.7-12.9 27.9 1.5 43.4 17.5 44.8 46.2zm20.3 11.3c1-42.4-25.5-75.6-75.8-79.3-8.5-.6-7.6-13.5.9-12.9 58 4.2 88.9 44.1 87.8 92.5-.1 8.6-13.1 8.2-12.9-.3zm47 13.4c.1 8.6-12.9 8.7-12.9.1-.6-81.5-54.9-125.9-120.8-126.4-8.5-.1-8.5-12.9 0-12.9 73.7.5 133 51.4 133.7 139.2zM374.9 329v.2c-10.8 19-31 40-51.8 33.3l-.2-.3c-21.1-5.9-70.8-31.5-102.2-56.5-16.2-12.8-31-27.9-42.4-42.4-10.3-12.9-20.7-28.2-30.8-46.6-21.3-38.5-26-55.7-26-55.7-6.7-20.8 14.2-41 33.3-51.8h.2c9.2-4.8 18-3.2 23.9 3.9 0 0 12.4 14.8 17.7 22.1 5 6.8 11.7 17.7 15.2 23.8 6.1 10.9 2.3 22-3.7 26.6l-12 9.6c-6.1 4.9-5.3 14-5.3 14s17.8 67.3 84.3 84.3c0 0 9.1.8 14-5.3l9.6-12c4.6-6 15.7-9.8 26.6-3.7 14.7 8.3 33.4 21.2 45.8 32.9 7 5.7 8.6 14.4 3.8 23.6z' fill='currentColor'/>
</svg>
</span>
</div>
</div>
<div class='arcontactus-close'>
<svg height='13' version='1.1' viewBox='0 0 14 14' width='12' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<g id='Canvas' transform='translate(-4087 108)'>
<g id='Vector'>
<use fill='currentColor' transform='translate(4087 -108)' xlink:href='#path0_fill'/>
</g>
</g>
<defs>
<path d='M 14 1.41L 12.59 0L 7 5.59L 1.41 0L 0 1.41L 5.59 7L 0 12.59L 1.41 14L 7 8.41L 12.59 14L 14 12.59L 8.41 7L 14 1.41Z' id='path0_fill'/>
</defs>
</svg>
</div>
<div class='pulsation' style='background-color: #F57224'/>
<div class='pulsation' style='background-color: #F57224'/></div>
<div class='arcontactus-prompt arcu-prompt-top'>
<div class='arcontactus-prompt-close' style='background-color: #F57224; color: #FFFFFF'>
<svg height='13' version='1.1' viewBox='0 0 14 14' width='12' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<g id='Canvas' transform='translate(-4087 108)'>
<g id='Vector'>
<use fill='currentColor' transform='translate(4087 -108)' xlink:href='#path0_fill'/>
</g>
</g>
<defs>
<path d='M 14 1.41L 12.59 0L 7 5.59L 1.41 0L 0 1.41L 5.59 7L 0 12.59L 1.41 14L 7 8.41L 12.59 14L 14 12.59L 8.41 7L 14 1.41Z' id='path0_fill'/>
</defs>
</svg>
</div>
<div class='arcontactus-prompt-inner'/></div>
</div>
<script>//<![CDATA[
var so = 0;
window.addEventListener("load", function() {
jQuery('.arcontactus-message-button').click(function() {
if (!jQuery('#arcontactus').hasClass('open')) {
jQuery('.messangers-block').addClass('show-messageners-block');
jQuery('.arcontactus-close').addClass('show-messageners-block');
jQuery('#arcontactus').addClass('open');
so = 6;
jQuery('#arcontactus .icons').addClass('hide');
jQuery('#arcontactus .static').addClass('hide')
} else {
jQuery('.messangers-block').removeClass('show-messageners-block');
jQuery('.arcontactus-close').removeClass('show-messageners-block');
jQuery('#arcontactus').removeClass('open');
jQuery('#arcontactus .static').removeClass('hide');
so = 0
}
});
jQuery('.donglienhe span').click(function() {
jQuery('.messangers-block').removeClass('show-messageners-block');
jQuery('.arcontactus-close').removeClass('show-messageners-block');
jQuery('#arcontactus').removeClass('open');
jQuery('#arcontactus .static').removeClass('hide');
so = 0
});
var arr = ['-2', '-66', '-130', '-194'];
var thanh = setInterval(function() {
if (so < 4) {
jQuery('#arcontactus .icons').removeClass('hide');
jQuery('#arcontactus .static').addClass('hide');
jQuery('#arcontactus .icons-line').css('transform', 'translate(' + arr[so] + 'px)');
so = so + 1
} else {
if (so == 4) {
jQuery('#arcontactus .icons').addClass('hide');
jQuery('#arcontactus .static').removeClass('hide');
so = 0
}
}
}, 2000)
})
//]]></script>
<link href='https://cdn.jsdelivr.net/gh/minhkhoi2001/code/contact/arcontactus.css' rel='stylesheet'/>2. Contact Button Widget
<script>//<![CDATA[
var _widget_settings = {
positions: 'bottom right',
support: {
staff: {
name: 'Uyên',
image: 'https://cdn.jsdelivr.net/gh/thietkeblogspot/images/staff.png',
messages: 'Không biết em có thể hỗ trợ gì cho anh/chị không ạ?'
}
},
buttons: {
contact: {
visible: 'true',
id: 'https://www.giaodienblog.com/p/contact.html',
messages: 'Liên hệ'
},
email: {
visible: 'true',
id: '[email protected]',
messages: 'Gửi email'
},
call: {
visible: 'true',
id: '0868450305',
messages: 'Gọi điện'
},
sms: {
visible: 'true',
id: '0868450305',
messages: 'Nhắn tin'
},
viber: {
visible: 'false',
id: 'vhost.vn',
messages: 'Chat Viber'
},
telegram: {
visible: 'false',
id: 'vHostbot',
messages: 'Chat Telegram'
},
zalo: {
visible: 'true',
id: '0868450305',
messages: 'Chat Zalo'
},
facebook: {
visible: 'true',
id: 'mkhoi2001',
messages: 'Chat Facebook'
}
}
}
//]]></script>
<link href='https://cdn.jsdelivr.net/gh/minhkhoi2001/code/contact/contact-buttons-widget.min.css' rel='stylesheet'/>
<script async='async' defer='defer' src='https://cdn.jsdelivr.net/gh/minhkhoi2001/code/contact/contact-buttons-html.min.js'/>3. WH Widget Contact
<link href='https://cdn.jsdelivr.net/gh/minhkhoi2001/code/contact/contact-buttons.css' rel='stylesheet'/>
<div class='wh-widget-send-button-desktop'>
<div class='wh-widget-send-button-wrapper wh-widget-right'>
<div class='wh-widget-hello-popup-wrapper wh-popup-right wh-hide popup-slide popup-slide-in'>
<div class='wh-widget-hello-popup'>
<div class='wh-widget-hello-popup-close'>
<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'>
<path d='M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z'/>
<path d='M0 0h24v24H0z' fill='none'/>
</svg>
</div>
</div>
</div>
<div class='wh-animation-in' id='wh-call-to-action' style='top: 29px;'>
<a href='javascript:void(0)' title=''>
<div class='wh-call-to-action-content'>Liên hệ hỗ trợ 24/7</div>
</a>
</div>
<div class='wh-widget-send-button-wrapper-list'>
<a class='wh-widget-button button-slide-out' href='https://www.facebook.com/mkhoi2001' rel='noopener nofollow' target='_blank' title=''>
<div class='wh-widget-button-icon wh-messenger-bg-facebook'>
<div>
<svg class='wh-messenger-svg-facebook wh-svg-icon' viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d=' M16 6C9.925 6 5 10.56 5 16.185c0 3.205 1.6 6.065 4.1 7.932V28l3.745-2.056c1 .277 2.058.426 3.155.426 6.075 0 11-4.56 11-10.185C27 10.56 22.075 6 16 6zm1.093 13.716l-2.8-2.988-5.467 2.988 6.013-6.383 2.868 2.988 5.398-2.987-6.013 6.383z' fill-rule='evenodd'/>
</svg>
</div>
</div>
<div class='mes-us'>Facebook Messenger</div>
<div class='clear'/>
</a>
<a class='wh-widget-button button-slide-out' href='https://zalo.me/0868450305' rel='noopener nofollow' target='_blank' title=''>
<div class='wh-widget-button-icon wh-messenger-bg-zalo'>
<div>
<svg class='wh-messenger-svg-zalo wh-svg-icon' viewBox='0 0 97.4 87.2' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d='M78.4,42c-1.4,0-2.4,0.6-3.2,1.7c-0.7,1-1,2.2-1,3.7c0,1.5,0.3,2.7,1,3.7c0.8,1.2,1.8,1.7,3.2,1.7 c1.4,0,2.5-0.6,3.2-1.7c0.7-1,1-2.2,1-3.7c0-1.4-0.3-2.6-1-3.6C80.8,42.6,79.7,42,78.4,42z' fill-rule='evenodd'/>
<path d='M48.8,0C21.9,0,0,19.5,0,43.6c0,11.9,5.4,22.7,14,30.6c2.2,2-5.4,10.5-9,11.3c10.4,2.9,20.7-3.4,23.2-2.4 c6.2,2.6,13.2,4,20.5,4c26.9,0,48.7-19.5,48.7-43.6C97.5,19.5,75.7,0,48.8,0z M27.8,58.2H14.6c-3.1,0-4.6-1.1-4.6-3.3 c0-1,0.6-2.4,1.8-4l11.8-15.6h-8.5c-3.1,0-4.7-1-4.7-3c0-2,1.6-3,4.7-3h11.2c3.8,0,5.7,1.1,5.7,3.2c0,1-0.6,2.3-1.9,4L18.5,52.2 h9.3c3.1,0,4.7,1,4.7,3C32.5,57.2,30.9,58.2,27.8,58.2z M54.9,53.8c0,3.1-1.1,4.7-3.2,4.7c-1.4,0-2.4-0.7-3.1-2.2 c-1.3,1.6-3.1,2.4-5.4,2.4c-2.9,0-5.3-1.2-7.2-3.5c-1.7-2.2-2.5-4.8-2.5-7.8c0-3,0.9-5.6,2.7-7.8c1.9-2.3,4.3-3.5,7.3-3.5 c2.2,0,3.9,0.8,5.1,2.3c0.7-1.4,1.8-2,3.1-2c2.1,0,3.2,1.5,3.2,4.6V53.8z M64.7,53.8c0,3.1-1.1,4.7-3.2,4.7c-2.1,0-3.2-1.6-3.2-4.7 V31.9c0-3.1,1.1-4.7,3.2-4.7c2.1,0,3.2,1.6,3.2,4.7V53.8z M78.4,58.9c-3.2,0-5.9-1.1-7.9-3.3c-2-2.2-3-4.9-3-8.1s1-6,3-8.1 c2-2.2,4.7-3.3,7.9-3.3c3.3,0,5.9,1.1,7.9,3.3c1.9,2.1,2.9,4.9,2.9,8.1s-1,6-2.9,8.1C84.2,57.8,81.6,58.9,78.4,58.9z' fill-rule='evenodd'/>
<path d='M44.4,42.2c-1.3,0-2.4,0.5-3.1,1.6c-0.7,1-1,2.1-1,3.5c0,1.4,0.3,2.6,1,3.6c0.8,1.1,1.8,1.7,3.2,1.7 c1.3,0,2.4-0.6,3.1-1.7c0.6-1,1-2.2,1-3.6c0-1.4-0.3-2.5-1-3.5C46.7,42.8,45.7,42.2,44.4,42.2z' fill-rule='evenodd'/>
</svg>
</div>
</div>
<div class='mes-us'>Zalo Chat</div>
<div class='clear'/>
</a>
<a class='wh-widget-button button-slide-out' href='tel:0868450305' rel='nofollow' title=''>
<div class='wh-widget-button-icon wh-messenger-bg-call'>
<div>
<svg class='wh-messenger-icon wh-messenger-bg-call' viewBox='-72 -72 704 704' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d=' M166.156,512h-41.531c-7.375-0.031-20.563-8.563-20.938-8.906C37.438,437.969,0,348.906,0,255.938 C0,162.719,37.656,73.375,104.281,8.219C104.313,8.188,117.25,0,124.625,0h41.531c15.219,0,33.25,11.125,40.063,24.781l2.906,5.844 c6.781,13.594,6.188,35.563-1.344,48.75l-27.906,48.813c-7.563,13.219-26.188,24.25-41.406,24.25H110.75 c-36.813,64-36.813,143.094-0.031,207.125h27.75c15.219,0,33.844,11.031,41.406,24.25l27.875,48.813 c7.531,13.188,8.156,35.094,1.375,48.781l-2.906,5.844C199.375,500.844,181.375,512,166.156,512z M512,128v256 c0,35.344-28.656,64-64,64H244.688c-1.25-11.219-3.969-22.156-9.156-31.25l-27.875-48.813 c-13.406-23.406-42.469-40.375-69.188-40.375h-8.156c-20.188-45.438-20.188-97.719,0-143.125h8.156 c26.719,0,55.781-16.969,69.188-40.375l27.906-48.813c5.188-9.094,7.906-20.063,9.156-31.25H448C483.344,64,512,92.656,512,128z M328,368c0-13.25-10.75-24-24-24s-24,10.75-24,24s10.75,24,24,24S328,381.25,328,368z M328,304c0-13.25-10.75-24-24-24 s-24,10.75-24,24s10.75,24,24,24S328,317.25,328,304z M328,240c0-13.25-10.75-24-24-24s-24,10.75-24,24s10.75,24,24,24 S328,253.25,328,240z M392,368c0-13.25-10.75-24-24-24s-24,10.75-24,24s10.75,24,24,24S392,381.25,392,368z M392,304 c0-13.25-10.75-24-24-24s-24,10.75-24,24s10.75,24,24,24S392,317.25,392,304z M392,240c0-13.25-10.75-24-24-24s-24,10.75-24,24 s10.75,24,24,24S392,253.25,392,240z M456,368c0-13.25-10.75-24-24-24s-24,10.75-24,24s10.75,24,24,24S456,381.25,456,368z M456,304 c0-13.25-10.75-24-24-24s-24,10.75-24,24s10.75,24,24,24S456,317.25,456,304z M456,240c0-13.25-10.75-24-24-24s-24,10.75-24,24 s10.75,24,24,24S456,253.25,456,240z M456,144c0-8.844-7.156-16-16-16H296c-8.844,0-16,7.156-16,16v32c0,8.844,7.156,16,16,16h144 c8.844,0,16-7.156,16-16V144z' fill-rule='evenodd'/>
</svg>
</div>
</div>
<div class='mes-us'>Call now</div>
<div class='clear'/>
</a>
<a class='wh-widget-button button-slide-out' href='mailto:[email protected]' rel='nofollow' title='Send mail'>
<div class='wh-widget-button-icon wh-messenger-bg-email'>
<div>
<svg class='wh-messenger-icon wh-messenger-bg-email' viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d=' M27 22.757c0 1.24-.988 2.243-2.19 2.243H7.19C5.98 25 5 23.994 5 22.757V13.67c0-.556.39-.773.855-.496l8.78 5.238c.782.467 1.95.467 2.73 0l8.78-5.238c.472-.28.855-.063.855.495v9.087z' fill-rule='evenodd'/>
<path d=' M27 9.243C27 8.006 26.02 7 24.81 7H7.19C5.988 7 5 8.004 5 9.243v.465c0 .554.385 1.232.857 1.514l9.61 5.733c.267.16.8.16 1.067 0l9.61-5.733c.473-.283.856-.96.856-1.514v-.465z' fill-rule='evenodd'/>
</svg>
</div>
</div>
<div class='mes-us'>Gửi Email</div>
<div class='clear'/>
</a>
<a class='wh-widget-button wh-widget-button-activator' href='javascript:void(0);'>
<div class='wh-widget-button-icon wh-messenger-bg-activator' style='background-color:#129BF4;'>
<div>
<svg class='wh-messenger-svg-close wh-svg-close' viewBox='-9 -10 41 44' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d=' M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z' fill-rule='evenodd'/>
</svg>
<svg style='padding:5px' viewBox='0 0 576 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M416 192c0-88.4-93.1-160-208-160S0 103.6 0 192c0 34.3 14.1 65.9 38 92-13.4 30.2-35.5 54.2-35.8 54.5-2.2 2.3-2.8 5.7-1.5 8.7S4.8 352 8 352c36.6 0 66.9-12.3 88.7-25 32.2 15.7 70.3 25 111.3 25 114.9 0 208-71.6 208-160zm122 220c23.9-26 38-57.7 38-92 0-66.9-53.5-124.2-129.3-148.1.9 6.6 1.3 13.3 1.3 20.1 0 105.9-107.7 192-240 192-10.8 0-21.3-.8-31.7-1.9C207.8 439.6 281.8 480 368 480c41 0 79.1-9.2 111.3-25 21.8 12.7 52.1 25 88.7 25 3.2 0 6.1-1.9 7.3-4.8 1.3-2.9.7-6.3-1.5-8.7-.3-.3-22.4-24.2-35.8-54.5z' fill='currentColor'/> </svg>
</div>
</div>
<div class='clear'/>
</a>
</div>
<div class='clear'/>
</div>
</div>
<script>//<![CDATA[
window.addEventListener("load",function(){
$('.wh-messenger-bg-activator').on('click', function() {
$(this).parent().parent().toggleClass('wh-widget-show-get-button wh-widget-activator-as-close wh-widget-activate');
var call_to_action = $(this).parent().parent().parent().find('#wh-call-to-action');
var widget_button = $(this).parent().parent().find('.wh-widget-button');
if ($(call_to_action).hasClass('wh-animation-in')) {
$(call_to_action).removeClass('wh-animation-in').addClass('wh-animation-out wh-hide');
} else {
$(call_to_action).addClass('wh-animation-in').removeClass('wh-animation-out wh-hide');
}
if ($(widget_button).not('.wh-widget-button-activator').hasClass('button-slide-out')) {
$(widget_button).not('.wh-widget-button-activator').removeClass('button-slide-out').addClass('button-slide');
} else {
$(widget_button).not('.wh-widget-button-activator').addClass('button-slide-out').removeClass('button-slide');
}
});
})
//]]></script>4. Support Online
<style>
.support-online{position:fixed;z-index:999;left:15px;bottom:30px;top:auto!important}
.support-online a{position:relative;margin:20px 10px;text-align:left;width:40px;height:40px}
.support-online svg{width:40px;height:40px;background:#90c908;color:#fff;border-radius:100%;font-size:20px;text-align:center;line-height:40px;position:relative;z-index:999;padding:5px}
.support-online a{display:block}
.support-online a span{border-radius:2px;text-align:center;background:#90c908;padding:9px;display:none;width:210px;margin-left:10px;position:absolute;color:#ffffff;z-index:999;top:0;left:40px;transition:all 0.2s ease-in-out 0s;-moz-animation:headerAnimation 0.7s 1;-webkit-animation:headerAnimation 0.7s 1;-o-animation:headerAnimation 0.7s 1;animation:headerAnimation 0.7s 1}
.support-online a:hover span{display:block}
.support-online a span::before{content:"";width:0;height:0;border-style:solid;border-width:10px 10px 10px 0;border-color:transparent #90c908 transparent transparent;position:absolute;left:-10px;top:10px}
.kenit-alo-circle-fill{width:60px;height:60px;top:-10px;position:absolute;-webkit-transition:all 0.1s ease-in-out;-moz-transition:all 0.1s ease-in-out;-ms-transition:all 0.1s ease-in-out;-o-transition:all 0.1s ease-in-out;transition:all 0.1s ease-in-out;-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;border:2px solid transparent;-webkit-transition:all .1s;-moz-transition:all .1s;-o-transition:all .1s;transition:all .1s;background-color:rgba(144,201,8,0.5);opacity:.75;right:-10px}
.kenit-alo-circle{width:50px;height:50px;top:-5px;right:-5px;position:absolute;background-color:transparent;-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;border:2px solid rgba(30,30,30,0.4);opacity:.1;border-color:#a2e209;opacity:.5}
.support-online .btn-support{cursor:pointer}
@-webkit-keyframes pulse{0%{-webkit-transform:scale(1.1);transform:scale(1.1)}50%{-webkit-transform:scale(0.8);transform:scale(0.8)}100%{-webkit-transform:scale(1.1);transform:scale(1.1)}}
@keyframes pulse{0%{-webkit-transform:scale(1.1);-ms-transform:scale(1.1);transform:scale(1.1)}50%{-webkit-transform:scale(0.8);-ms-transform:scale(0.8);transform:scale(0.8)}100%{-webkit-transform:scale(1.1);-ms-transform:scale(1.1);transform:scale(1.1)}}
.animated{animation-duration:1s;animation-fill-mode:both}
.animated.infinite{animation-iteration-count:infinite}
.animated.hinge{animation-duration:2s}
.animated.flipOutX,.animated.flipOutY,.animated.bounceIn,.animated.bounceOut{animation-duration:.75s}
@keyframes zoomIn{from{opacity:0;transform:scale3d(0.3,0.3,0.3)}50%{opacity:1}}
.zoomIn{animation-name:zoomIn}
@keyframes pulse{from{transform:scale3d(1,1,1)}50%{transform:scale3d(1.05,1.05,1.05)}to{transform:scale3d(1,1,1)}}
.pulse{animation-name:pulse}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(0.95,1.05,1)}75%{transform:scale3d(1.05,0.95,1)}to{transform:scale3d(1,1,1)}}
</style>
<div class='support-online'>
<div class='support-content' style='display: none;'>
<a class='call-now' href='tel:0123456789' rel='nofollow'>
<svg height='30' style='padding:9px' viewBox='0 0 29 30' width='29' xmlns='http://www.w3.org/2000/svg'>
<path d='M21.872 19.905c-.947-.968-2.13-.968-3.072 0-.718.737-1.256.974-1.962 1.723-.193.206-.356.25-.59.112-.466-.262-.96-.474-1.408-.76-2.082-1.356-3.827-3.098-5.372-5.058-.767-.974-1.45-2.017-1.926-3.19-.096-.238-.078-.394.11-.587.717-.718.96-.98 1.665-1.717.984-1.024.984-2.223-.006-3.253-.56-.586-1.103-1.397-1.56-2.034-.458-.636-.817-1.392-1.403-1.985C5.4 2.2 4.217 2.2 3.275 3.16 2.55 3.9 1.855 4.654 1.12 5.378.438 6.045.093 6.863.02 7.817c-.114 1.556.255 3.023.774 4.453 1.062 2.96 2.68 5.587 4.642 7.997 2.65 3.26 5.813 5.837 9.513 7.698 1.665.836 3.39 1.48 5.268 1.585 1.292.075 2.415-.262 3.314-1.304.616-.712 1.31-1.36 1.962-2.042.966-1.01.972-2.235.012-3.234-1.147-1.192-2.48-1.88-3.634-3.065zm-.49-5.36l.268-.047c.583-.103.953-.707.79-1.295-.465-1.676-1.332-3.193-2.537-4.445-1.288-1.33-2.857-2.254-4.59-2.708-.574-.15-1.148.248-1.23.855l-.038.28c-.07.522.253 1.01.747 1.142 1.326.355 2.53 1.064 3.517 2.086.926.958 1.59 2.125 1.952 3.412.14.5.624.807 1.12.72zm2.56-9.85C21.618 2.292 18.74.69 15.56.02c-.56-.117-1.1.283-1.178.868l-.038.28c-.073.537.272 1.04.786 1.15 2.74.584 5.218 1.968 7.217 4.03 1.885 1.95 3.19 4.36 3.803 7.012.122.53.617.873 1.136.78l.265-.046c.57-.1.934-.678.8-1.26-.71-3.08-2.223-5.873-4.41-8.14z' fill='#FFFFFF' fill-rule='evenodd'/>
</svg>
<div class='animated infinite zoomIn kenit-alo-circle'/>
<div class='animated infinite pulse kenit-alo-circle-fill'/>
<span>Gọi ngay: 0123 456 789</span>
</a>
<a class='mes' href='https://www.messenger.com/t/mkhoi2001' target='_blank'>
<svg viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d='M16 6C9.925 6 5 10.56 5 16.185c0 3.205 1.6 6.065 4.1 7.932V28l3.745-2.056c1 .277 2.058.426 3.155.426 6.075 0 11-4.56 11-10.185C27 10.56 22.075 6 16 6zm1.093 13.716l-2.8-2.988-5.467 2.988 6.013-6.383 2.868 2.988 5.398-2.987-6.013 6.383z' fill='#fff' fill-rule='evenodd'/>
</svg>
<span>Chat qua Messenger</span>
</a>
<a class='zalo' href='https://zalo.me/0868450305' target='_blank'>
<svg style='padding:8px' viewBox='0 0 97.4 87.2' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d='M78.4,42c-1.4,0-2.4,0.6-3.2,1.7c-0.7,1-1,2.2-1,3.7c0,1.5,0.3,2.7,1,3.7c0.8,1.2,1.8,1.7,3.2,1.7 c1.4,0,2.5-0.6,3.2-1.7c0.7-1,1-2.2,1-3.7c0-1.4-0.3-2.6-1-3.6C80.8,42.6,79.7,42,78.4,42z' fill='#fff' fill-rule='evenodd'/>
<path d='M48.8,0C21.9,0,0,19.5,0,43.6c0,11.9,5.4,22.7,14,30.6c2.2,2-5.4,10.5-9,11.3c10.4,2.9,20.7-3.4,23.2-2.4 c6.2,2.6,13.2,4,20.5,4c26.9,0,48.7-19.5,48.7-43.6C97.5,19.5,75.7,0,48.8,0z M27.8,58.2H14.6c-3.1,0-4.6-1.1-4.6-3.3 c0-1,0.6-2.4,1.8-4l11.8-15.6h-8.5c-3.1,0-4.7-1-4.7-3c0-2,1.6-3,4.7-3h11.2c3.8,0,5.7,1.1,5.7,3.2c0,1-0.6,2.3-1.9,4L18.5,52.2 h9.3c3.1,0,4.7,1,4.7,3C32.5,57.2,30.9,58.2,27.8,58.2z M54.9,53.8c0,3.1-1.1,4.7-3.2,4.7c-1.4,0-2.4-0.7-3.1-2.2 c-1.3,1.6-3.1,2.4-5.4,2.4c-2.9,0-5.3-1.2-7.2-3.5c-1.7-2.2-2.5-4.8-2.5-7.8c0-3,0.9-5.6,2.7-7.8c1.9-2.3,4.3-3.5,7.3-3.5 c2.2,0,3.9,0.8,5.1,2.3c0.7-1.4,1.8-2,3.1-2c2.1,0,3.2,1.5,3.2,4.6V53.8z M64.7,53.8c0,3.1-1.1,4.7-3.2,4.7c-2.1,0-3.2-1.6-3.2-4.7 V31.9c0-3.1,1.1-4.7,3.2-4.7c2.1,0,3.2,1.6,3.2,4.7V53.8z M78.4,58.9c-3.2,0-5.9-1.1-7.9-3.3c-2-2.2-3-4.9-3-8.1s1-6,3-8.1 c2-2.2,4.7-3.3,7.9-3.3c3.3,0,5.9,1.1,7.9,3.3c1.9,2.1,2.9,4.9,2.9,8.1s-1,6-2.9,8.1C84.2,57.8,81.6,58.9,78.4,58.9z' fill='#fff' fill-rule='evenodd'/>
<path d='M44.4,42.2c-1.3,0-2.4,0.5-3.1,1.6c-0.7,1-1,2.1-1,3.5c0,1.4,0.3,2.6,1,3.6c0.8,1.1,1.8,1.7,3.2,1.7 c1.3,0,2.4-0.6,3.1-1.7c0.6-1,1-2.2,1-3.6c0-1.4-0.3-2.5-1-3.5C46.7,42.8,45.7,42.2,44.4,42.2z' fill='#fff' fill-rule='evenodd'/>
</svg>
<span>Zalo 0868450305</span>
</a>
<a class='mail' href='mailto:[email protected]' target='_blank'>
<svg viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<svg viewBox='0 0 48 48' xmlns='http://www.w3.org/2000/svg'>
<path d='M40 8H8c-2.21 0-3.98 1.79-3.98 4L4 36c0 2.21 1.79 4 4 4h32c2.21 0 4-1.79 4-4V12c0-2.21-1.79-4-4-4zm0 28H8V16l16 10 16-10v20zM24 22L8 12h32L24 22z' fill='#fff'/>
</svg>
</svg>
<span>[email protected]</span>
</a>
<a class='sms' href='sms:0123456789'>
<svg viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d='M21 23h4.01c1.1 0 1.99-.893 1.99-1.994V8.994C27 7.894 26.11 7 25.01 7H6.99C5.89 7 5 7.893 5 8.994v12.012C5 22.106 5.89 23 6.99 23h9.566l3.114 3.504c.73.82 1.33.602 1.33-.5V23zM10.515 12.165c.36.11.682.26.962.446l-.413.88a3.882 3.882 0 0 0-.915-.416 2.9 2.9 0 0 0-.82-.136c-.3 0-.536.054-.707.16a.512.512 0 0 0-.256.46c0 .173.055.32.167.437.11.12.252.214.42.285.17.072.408.152.714.24.4.12.725.236.977.35.252.117.467.29.644.518.177.228.266.526.266.892 0 .344-.095.647-.285.907-.19.26-.453.46-.79.6-.338.14-.724.212-1.16.212-.45 0-.888-.086-1.31-.255a3.673 3.673 0 0 1-1.11-.684l.434-.863c.3.276.628.49.985.64.356.15.695.224 1.017.224.35 0 .622-.063.816-.19a.598.598 0 0 0 .292-.528.618.618 0 0 0-.174-.45 1.212 1.212 0 0 0-.43-.28 9.65 9.65 0 0 0-.713-.237 7.414 7.414 0 0 1-.977-.347 1.75 1.75 0 0 1-.637-.498c-.177-.22-.266-.51-.266-.877 0-.334.09-.625.27-.874.18-.25.434-.443.76-.578.324-.135.7-.202 1.127-.202.38 0 .75.055 1.11.165zm7.732 5.8l-.01-4.424-1.87 3.806h-.653l-1.867-3.805v4.426h-.942V12.04h1.186l1.955 3.938 1.945-3.937h1.178v5.926h-.92zm5.728-5.8c.36.11.68.26.962.446l-.413.88a3.882 3.882 0 0 0-.915-.416 2.9 2.9 0 0 0-.82-.136c-.3 0-.537.054-.707.16a.512.512 0 0 0-.257.46c0 .173.056.32.168.437.11.12.252.214.42.285.17.072.408.152.714.24.4.12.725.236.977.35.252.117.467.29.644.518.177.228.266.526.266.892 0 .344-.095.647-.285.907-.19.26-.453.46-.79.6-.338.14-.724.212-1.16.212-.45 0-.888-.086-1.31-.255a3.673 3.673 0 0 1-1.11-.684l.434-.863c.3.276.628.49.985.64.356.15.695.224 1.017.224.35 0 .622-.063.816-.19a.598.598 0 0 0 .29-.528.618.618 0 0 0-.172-.45 1.212 1.212 0 0 0-.43-.28 9.65 9.65 0 0 0-.713-.237 7.414 7.414 0 0 1-.977-.347 1.75 1.75 0 0 1-.637-.498c-.177-.22-.266-.51-.266-.877 0-.334.09-.625.27-.874.18-.25.434-.443.76-.578.324-.135.7-.202 1.126-.202.38 0 .75.055 1.112.165z' fill='#fff' fill-rule='evenodd'/>
</svg>
<span>SMS: 0123 456 789</span>
</a>
</div>
<a class='btn-support'>
<svg viewBox='0 0 576 512' xmlns='http://www.w3.org/2000/svg'>
<path d='M416 192c0-88.4-93.1-160-208-160S0 103.6 0 192c0 34.3 14.1 65.9 38 92-13.4 30.2-35.5 54.2-35.8 54.5-2.2 2.3-2.8 5.7-1.5 8.7S4.8 352 8 352c36.6 0 66.9-12.3 88.7-25 32.2 15.7 70.3 25 111.3 25 114.9 0 208-71.6 208-160zm122 220c23.9-26 38-57.7 38-92 0-66.9-53.5-124.2-129.3-148.1.9 6.6 1.3 13.3 1.3 20.1 0 105.9-107.7 192-240 192-10.8 0-21.3-.8-31.7-1.9C207.8 439.6 281.8 480 368 480c41 0 79.1-9.2 111.3-25 21.8 12.7 52.1 25 88.7 25 3.2 0 6.1-1.9 7.3-4.8 1.3-2.9.7-6.3-1.5-8.7-.3-.3-22.4-24.2-35.8-54.5z' fill='currentColor'/>
</svg>
<div class='animated infinite zoomIn kenit-alo-circle'/>
<div class='animated infinite pulse kenit-alo-circle-fill'/>
</a>
</div>
<script>//<![CDATA[
window.addEventListener("load",function(){$('a.btn-support').click(function(e){e.stopPropagation();$('.support-content').slideToggle()});$('.support-content').click(function(e){e.stopPropagation()});$(document).click(function(){$('.support-content').slideUp()})})
//]]></script>Nếu gặp khó khăn hãy để lại bình luận nhé!




Đẹp và hữu ích 😃😃
Trả lờiXóahi
Xóahi ước gì bác ra bài chứa code như này :))
Trả lờiXóa1 chút xíu js là được à bác, bác view source là thấy
Xóa